Olá pessoal mais uma vez estou aqui para trazer um tutorial que me tirou algumas noites de sono mais valeu muito a pena.
Neste projeto publicado no GitHub, criei uma estrutura para provisionar um Servidor Local com a stack LEMP (Linux, Nginx, Mysql e PHP).
Com scripts de automação para criar um LOCAL ENVIROMENT excelente para seus projetos com configuração de SSL em rede local, e o melhor de tudo com poucos comandos.
Vamos utilizar meu repositório no github para provisionar o ambiente, se quiser dar uma olhada antes segue o link https://github.com/digoartmusic/LEMP-Local-Server-Docker
Atualização (07/12/19)
Realizei uma Live no Facebook executando as duas partes deste tutorial, quer ver na prática assiste ai ?
Para este tutorial é indispensável que você tenha algum conhecimento em Linux e Docker, vamos fazer o passo á passo em um servidor com Ubuntu Server 18.04.3 LTS
Caso não tenha familiaridade vou recomendar outros tutoriais que você deve assistir antes de começar, depois pretendo subir um tutorial com estes passos também. ?
- Como instalar UBUNTU SERVER – Dio Linux
- Como instalar e usar o Docker no Ubuntu 18.04 – Digital Ocean
- Como instalar o Docker Compose – Digital Ocean (EN)
Se caso tiver dúvidas neste processo, manda uma mensagem terei o maior prazer em responder a todos, e neste tutorial todo lugar que aparecer “ip-do-servidor” ou “seu-usuario” altere com suas informações locais.
Então bora lá.
Com o ambiente preparado, Ubuntu server o Docker e Docker Compose funcionando vamos começar.
Conecte no seu servidor via SSH ex:
ssh usuario-servidor@ip-do-servidorBaixe o repositório com os arquivos iniciais de configuração para a pasta /var/lemp, para evitar problemas futuros de permissões vamos criar a pasta e já definir proprietário e grupo.
$ sudo mkdir /var/lemp
$ sudo chown ${USER}:www-data /var/lemp
$ git clone https://github.com/digoartmusic/LEMP-Local-Server-Docker.git /var/lemp
$ sudo chgrp -R www-data /var/lempApós baixar o repositório acesse a parta lemp/ e verifique o arquivo .env que contém todas as variáveis de ambiente, executando o comando cat
$ cd /var/lemp
$ cat .envResolvi deixar ele o mais genérico possível, o mesmo contém informações como senha e usuário mysql ediretórios, você pode optar por manter as configurações padrão.
Após verificar o arquivo execute o comando
$ docker-compose up -dVai rodar um tempo pois o docker irá baixar as imagens e compilar localmente.
Se ocorrer tudo bem você terá uma saída final informando que os containers foram criados
Creating mysql ... done
Creating php-fpm ... done
Creating nginx ... doneVamos rodar um $ docker ps só para confirmar que está tudo rodando.
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
5402c81c0547 lemp_nginx "nginx -g 'daemon of…" 4 minutes ago Up 4 minutes 0.0.0.0:80->80/tcp, 0.0.0.0:443->443/tcp nginx
39beee1b9861 lemp_php-fpm "docker-php-entrypoi…" 4 minutes ago Up 4 minutes 9000/tcp php-fpm
7177840b19ef lemp_mysql "docker-entrypoint.s…" 4 minutes ago Up 4 minutes 0.0.0.0:3306->3306/tcp mysql
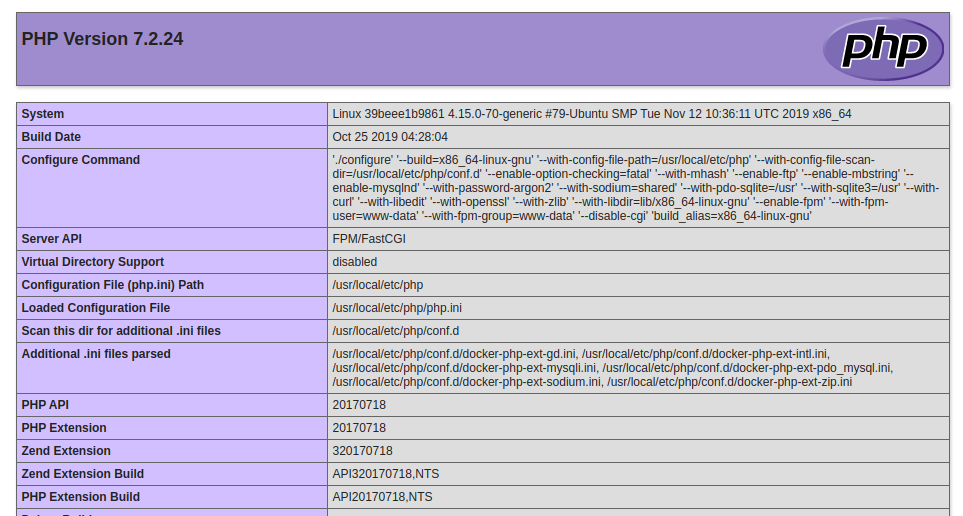
Acesse no seu navegado o endereço do servidor ubuntu e Voilà!

Primeiro passo do nosso servidor LEMP está concluído, agora vamos melhorar um pouco mais as coisas.
Configurar o servidor para fornecer certificado seguro na rede local (ROOTCA)
Ainda no seu servidor Ubuntu acessa a pasta
$ cd /var/lemp/ssl-rootCAExecute o comando para gerar a chave do certificado ROOTCA
$ openssl genrsa -des3 -out rootCA.key 2048Será solicitado inserir uma senha para segurança, digite e confirme, está senha será utilizada mais a frente para geramos os certificados de nossos projetos locais, em seguida execute mais um comando.
$ openssl req -x509 -new -nodes -key rootCA.key -sha256 -days 1024 -out rootCA.pemSerá solicitado algumas informações, neste caso preenchi com os nossos dados ex:
Country Name (2 letter code) [AU]:BR State or Province Name (full name) [Some-State]:Sao Paulo Locality Name (eg, city) []:Vargem Grande Paulista Organization Name (eg, company) [Internet Widgits Pty Ltd]:Infografic Organizational Unit Name (eg, section) []:developer Common Name (e.g. server FQDN or YOUR name) []:Local CA Email Address []:contato@infografic.com.br
Agora vamos gerar uma chave dhparam.pem para comunicações seguras, caso tenha interesse veja este artigo que explica sobre seu uso https://wiki.openssl.org/index.php/Diffie_Hellman
$ openssl dhparam -out dhparam.pem 2048Vamos ativar o usuário www-data para acesso via SSH
$ sudo passwd www-data
$ sudo chsh -s /bin/bash www-dataInsira senha para o usuário www-data
$ sudo chsh -s /bin/bash www-dataPermita o login via SSH, edite /etc/ssh/sshd_config e adicione a seguinte linha (não esqueça de enumerar todos os usuários que precisam de acesso SSH) no exemplo abaixo ele irá adicionar automaticamente o www-data e o seu-usuario, também é possível utilizar a variável de sistema ${SUDO_USER} no lugar de seu-usuario
$ sudo su
$ echo "AllowUsers www-data ${SUDO_USER}" >> /etc/ssh/sshd_config Execute o comando e verifique a saída do final do arquivo /etc/ssh/sshd_config, para certificar quais usuários estão com permissão para acesso via SSH
$ cat /etc/ssh/sshd_configA saída do comando deve se parecer com isso
# Example of overriding settings on a per-user basis
#Match User anoncvs
# X11Forwarding no
# AllowTcpForwarding no
# PermitTTY no
# ForceCommand cvs server
PasswordAuthentication yes
AllowUsers www-data seu-usuarioVamos voltar para o usuário do servidor e executar o script para criar o primeiro site
$ su ${SUDO_USER}
$ cd /var/lempCriando o primeiro site
Alguns parâmetros para gerar o certificado neste script estão gravados diretamente no arquivo site_create.sh, então vamos personalizado de acordo com o que você inseriu no passo de criação do certificado.
Encontre a linha no arquivo com as informações de [dn] e altere para informações que você inseriu
$ nano cli/site_create.shC=BR ST=Sao Paulo L=Vargem Grande Paulista O=Infografic OU=developer emailAddress=contato@infografic.com.br
Para salvar e sair do nano digital CTRL-O e confirme depois CTRL-X
Agora começa a diversão, para criar o primeiro site, execute o script site_create.sh na pasta cli e informe o nome do site como no exemplo abaixo.
$ sudo cli/site_create.sh local.app.com.br
(Será solicitado informar a sua senha do ROOTCA)
Insira a senha do certificado ROOTCA:Vamos utilizar o subdomain local. para definir o ambiente local, que m quiser saber mais tem um matéria bem interessante neste blog falando sobre naming scheme para diversos ambientes https://mnx.io/blog/a-proper-server-naming-scheme/
Após executar o comando o site será criado com seus certificados e estruturas de pastas iniciais, basta adicionar no seu arquivo de hosts local o endereço do servidor direcionando para o domínio criado, caso esteja trabalhando com Ubuntu na máquina local execute os comandos abaixo no terminal.
Atenção!!! estas informações do arquivo hosts serão alteradas na sua maquina local.
$ sudo su
$ echo "ip-do-servidor local.app.com.br" >> /etc/hosts
$ exitAcesso endereço no seu navegador local.app.com.br

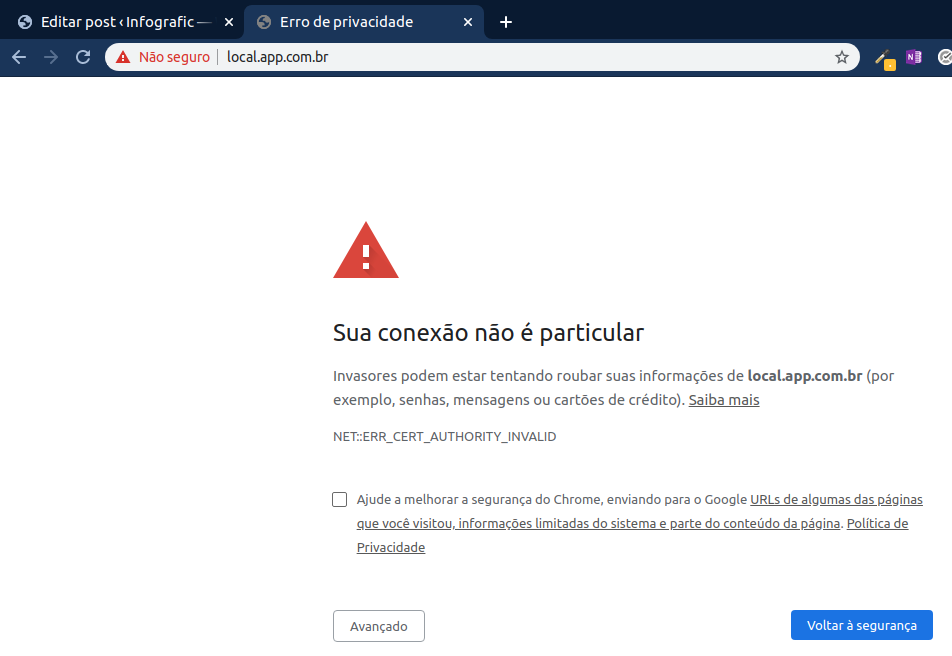
Agora vamos fazer a sua maquina local confiar na certificação raiz para validar o certificado SSL, pois no momento se você tentar acessar via SSL será retornado erro.

Confiando no certificador Raiz
UBUNTU
Será necessário copiar o arquivo.pem gerado no seu servidor para o computador local, se você utilizou exatamente o comando do tutorial, seu arquivo será algo como rootCA.pem, eu costumo utilizar o utilitário SSHFS para montar unidades de outros servidores no meu terminal de desenvolvimento, para instalar no ubuntu execute o comando
$ sudo apt-get install sshfs -ye para conectar na maquina vamos utilizar o usuário www-data (vamos evitar problema com permissões)
$ mkdir ~/WEBSERVERLOCAL
$ sshfs www-data@ip-do-servidor:/var/lemp ~/WEBSERVERLOCAL
www-data@ip-do-servidor's password:
Vamos criar uma pasta para armazenar o certificado e importar ele para seu computador, também utilizo um script para facilitar este processo
$ mkdir ~/ssl-root
$ cp ~/WEBSERVERLOCAL/ssl-rootCA/rootCA.pem ~/ssl-root && cp ~/WEBSERVERLOCAL/ssl-rootCA/browser-trust.sh ~/ssl-root
$ sudo chmod +x ~/ssl-root/browser-trust.shAbra o arquivo browser-trust.sh e customize, com o nome do arquivo de certificado e o nome que deu para o certificado quando criou EX:(Common Name (e.g. server FQDN or YOUR name) []:Local CA)
# CA file to install (CUSTOMIZE!) # certfile="rootCA.pem" certname="Local CA"
Vamos fazer alguns procedimentos para registrar o certificado na maquina local
$ sudo mkdir /usr/local/share/ca-certificates/extra
$ sudo cp ~/ssl-root/rootCA.pem /usr/local/share/ca-certificates/extra/rootCA.crt
$ sudo update-ca-certificatesSerá exibido a saída Updating certificates in /etc/ssl/certs… 1 added, 0 removed; done. Running hooks in /etc/ca-certificates/update.d… Adding debian:rootCA.pem done. done.
E então execute o script para gerar a confiança do certificado para os seus navegadores, é importante ter a libnss3-tools instalada então vamos aproveitar e instalar agora.
$ sudo apt install libnss3-tools
$ cd ~/ssl-root
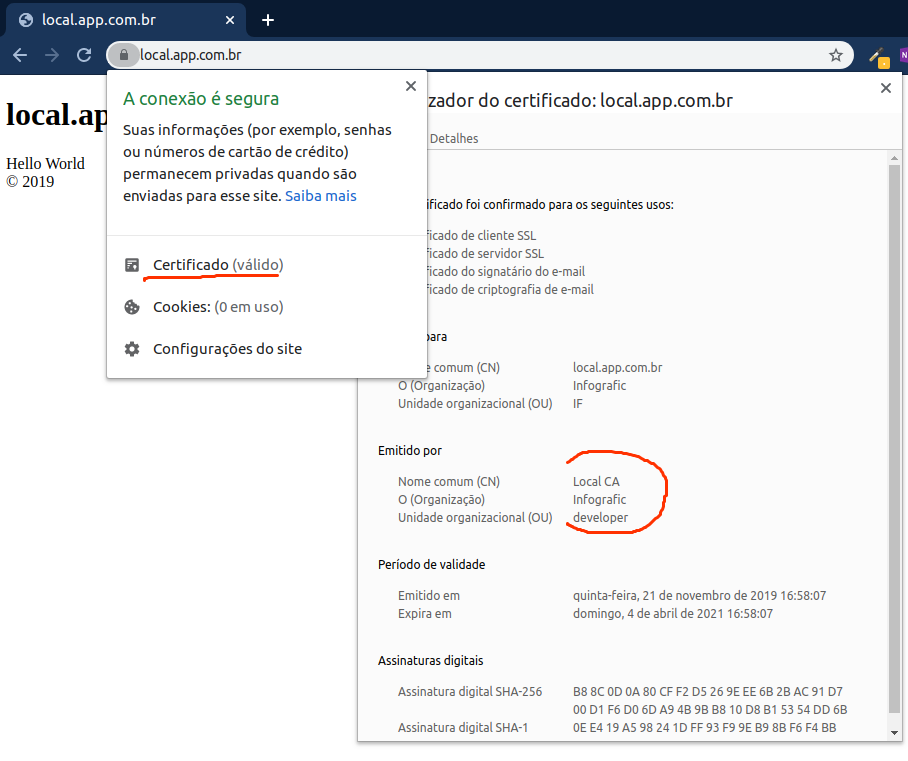
$ sudo ./browser-trust.shFeche e reabra o seu navegador e tente acessar o endereço com https://local.app.com.br


Windows
E pra galera que usa Windows na maquina local é bem mais simples, conecte via SFTP no servidor, ex: (File Zilla), copie o arquivo da pasta ssl-root/rootCA.pem
Altere a extensão do nome do arquivo do seu certificado de .pem para .crt e abra o arquivo. Em seguida, selecione “Instalar certificado” => “Máquina local” e procure o armazenamento de certificados. Seu certificado deve ser instalado em “Autoridades de certificação raiz confiáveis”.
O procedimento está explicado neste tutorial https://thomas-leister.de/en/how-to-import-ca-root-certificate/#windows
Lembre-se de alterar o arquivos hosts local que fica em C:\Windows\System32\drivers\etc\hosts adicionando a linha “ip-do-servidor local.app.com.br” ao final do arquivo.
Requisições – Curl
Para finalizar nosso ambiente vamos fazer um teste realizando um Curl na url do nosso site com https (a partir da sua maquina local).
$ curl https://local.wpssl.com.brComo nós adicionamos o certificado gerado no servidor agora podemos confiar nessas requisições e receber o conteúdo via https sem ter um erro parecido com curl: (60) SSL certificate problem: unable to get local issuer certificate, e sem a necessidade de passar a flag –insecure
Porem quando subirmos um projeto no php a requisição estará sendo realizada a partir do nosso container do PHP.
Vamos acessar novamente nosso servidor e fazer um teste
$ docker exec -it php-fpm curl https://local.wpssl.com.brAgora teremos o erro mencionado acima, isso porque o container do php não reconhece este certificado, então vamos adicionar o mesmo em nosso ca-certificates, com os comando abaixo
$ docker exec -it php-fpm mkdir /usr/local/share/ca-certificates/extra
$ docker exec -it php-fpm cp /var/www/ssl-rootCA/rootCA.pem /usr/local/share/ca-certificates/extra/rootCA.crt
$ docker exec -it php-fpm update-ca-certificatesAgora podemos rodar novamente o comando curl no container php com sucesso, tendo o retorno esperado.
$ docker exec -it php-fpm curl https://local.wpssl.com.brPronto, para quem quiser testar seu projetos em PHP antes de enviar para produção já está tudo 100%, mais se você quer instalar o wordpress para testar local, acompanhe a segunda parte do nosso tutorial
Spoiler
Vai ter vídeo completo fazendo este tutorial e nas próximas semanas vou falar mais sobre o modelo de ambiente de desenvolvimento na estação local com DOCKER, MKCERT e NGROK para expor seu localhost para o mundo, também teremos provisionamento de vários ambientes utilizando WORDMOVE
Ficou algum dúvida, deixa ai nos comentário ou chama a gente lá no messenger http://m.me/infografic ?

Conteúdo fantástico, Parabéns e obrigado por compartilhar
Fácil compreensão e bem escrito com detalhes importantes em destaque, acompanhei por escrito mesmo e funcionou tudo bem.
Olá Rodrigo,
Será que roda bem com multisite?
Olá Marcus não cheguei testar com multisite mais não vejo motivos para não executar, talvez precise ajustar a questão dos subdomínios para Wildcard e provavelmente ajustar as config do Nginx.